5 Principles all Web Designers Need to Understand
Published on 13 October 16
0
1
It is often touted that principles work irrespective of the circumstance and this indicates why it is important as a web designer to know what works. This will not just be a great basis for professional excellence but also a platform to excel in your business as you make your way through life.
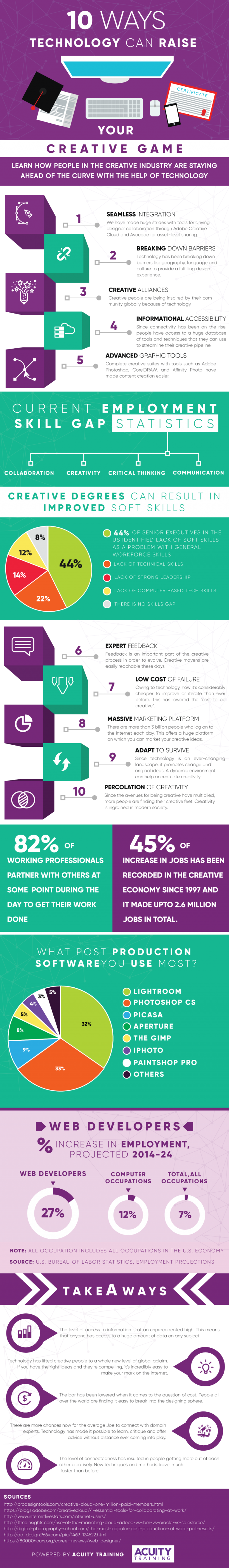
As with the creative process, web designers have also benefited from the advent of better technology to supplement them. This infographic by Acuity Training emphasizes how important technology and creativity have lead to the growth of design.
As with the creative process, web designers have also benefited from the advent of better technology to supplement them. This infographic by Acuity Training emphasizes how important technology and creativity have lead to the growth of design.

Here are vital principles you can’t ignore:
1. Know the Rules
Every field of human endeavor is governed by principles and the field of web design cannot be different in any respect. If you remember your stint in school while learning the ropes of design, there are elements that accentuate the beauty of a website such as an asymmetry, layout and order.
For self-starters, the principles are the same whether you attended a boot camp or learned the rubrics of web design from home. There are loads of webpages that provide insight and approach methodology on this fine field of design expression that you can take advantage of today.
The advantage of knowing the principles is that irrespective of how you decide to tweak your approach, you already understand what to do to elevate contrast, tension or variety in your designs .This will aid the aesthetic appeal that the website will present to the user as he lands on a portal.
Some vital clues include:
2. Avoiding Decorative Splash
Having acquired some graphics know-how, some web designers are tempted to splash color as a decorative slant when creating a website. Color is an element in website design and not adhering to this recognition will lead many to paint a website the wrong side up.
When you are faced with using a picture on a website, pause to make sure that you pick a color that is a match so that you don’t create a palate of rainbows where it might be unnecessary.
You can also find graphical tools that improve creative processes and take it to the next level. Using apps can be a constructive way to rehearse your color themes to suit your website design as you look for the best fit. Google has a resource to help web designers in this respect and using complementary colors is a fitting bet at any time. A mix of cool and warm colors is easily recommended and you should look in this direction.
3. Use Supportive Fonts
Each website presents a theme and this demands that whatever font you decide on should be such that supports the content. When choosing your fonts, it should be such that the one for headlines should differ from the text and this enhances readability.
A mix of fonts should not exceed three at a time and this should be such that is used logically on a webpage. If the headline and body fonts differ, you can use the third for a call out purpose. This approach presents no distraction to the user neither will it disrupt the flow of content.
Other clues here include:
4. The Place of Images and Icons
he webpage that catches the eye is not just one with intelligent or well-researched text but when it comes to the crucible, it might mean the right use of images and icons. Images are regarded as vivid attractions across the web and knowing how to place them alongside icons such that they become complementary and not disruptive is a great skill.
When people see the icon for the magnifying glass, they are relaxed knowing they can carry out a search. Same goes for the floppy disk which universally means the ‘save option’ is available. In the same vein, the image of a house easily denotes the homepage and in this age of the social media, it is easy to recognize.
Using a flurry of images and icons in your web design options present a credible platform that users can identify with at all times. It is a worthy nugget that should not be overlooked if you desire to reap the best of UX in your projects.
5. Use Writing Effectively
If you are open to suggestions and criticism, you perhaps will be aware that many self-improvement professionals always insist on developing personal writing ability. This is not an issue to be taken lightly as what you write can be a magnet or a strong repulsive force.
Some vital points to note are that:
1. Know the Rules
Every field of human endeavor is governed by principles and the field of web design cannot be different in any respect. If you remember your stint in school while learning the ropes of design, there are elements that accentuate the beauty of a website such as an asymmetry, layout and order.
For self-starters, the principles are the same whether you attended a boot camp or learned the rubrics of web design from home. There are loads of webpages that provide insight and approach methodology on this fine field of design expression that you can take advantage of today.
The advantage of knowing the principles is that irrespective of how you decide to tweak your approach, you already understand what to do to elevate contrast, tension or variety in your designs .This will aid the aesthetic appeal that the website will present to the user as he lands on a portal.
Some vital clues include:
- Let the website be self-explanatory and no user should be thinking of what to do when faced with a website.
- Don’t make users’ run out of patience and this will lead to loss of engagement and more bounce rate. Your elements need to be in place with your page layout easy to understand and follow.
- Appeal to users’ intuition and this is what is expected. When your website falls short in this regard, then you have failed.
- Users look for links that appeal to them on a webpage and this means that you should not expect them to make the optimal choice here. So present your details with clarity and ease.
2. Avoiding Decorative Splash
Having acquired some graphics know-how, some web designers are tempted to splash color as a decorative slant when creating a website. Color is an element in website design and not adhering to this recognition will lead many to paint a website the wrong side up.
When you are faced with using a picture on a website, pause to make sure that you pick a color that is a match so that you don’t create a palate of rainbows where it might be unnecessary.
You can also find graphical tools that improve creative processes and take it to the next level. Using apps can be a constructive way to rehearse your color themes to suit your website design as you look for the best fit. Google has a resource to help web designers in this respect and using complementary colors is a fitting bet at any time. A mix of cool and warm colors is easily recommended and you should look in this direction.
3. Use Supportive Fonts
Each website presents a theme and this demands that whatever font you decide on should be such that supports the content. When choosing your fonts, it should be such that the one for headlines should differ from the text and this enhances readability.
A mix of fonts should not exceed three at a time and this should be such that is used logically on a webpage. If the headline and body fonts differ, you can use the third for a call out purpose. This approach presents no distraction to the user neither will it disrupt the flow of content.
Other clues here include:
- Be selective with the font you want to use: better ends will be served with a well-thought out choice bearing in mind the outlined principles.
- Research what options exist out there and don’t become routine with your design choices. There are literally thousands of fonts, make a choice that fits your theme
- Don’t be afraid to test font types and although this will mean more time on the job, but it is worth it. Quality is deliberate and is time-consuming.
4. The Place of Images and Icons
he webpage that catches the eye is not just one with intelligent or well-researched text but when it comes to the crucible, it might mean the right use of images and icons. Images are regarded as vivid attractions across the web and knowing how to place them alongside icons such that they become complementary and not disruptive is a great skill.
When people see the icon for the magnifying glass, they are relaxed knowing they can carry out a search. Same goes for the floppy disk which universally means the ‘save option’ is available. In the same vein, the image of a house easily denotes the homepage and in this age of the social media, it is easy to recognize.
Using a flurry of images and icons in your web design options present a credible platform that users can identify with at all times. It is a worthy nugget that should not be overlooked if you desire to reap the best of UX in your projects.
5. Use Writing Effectively
If you are open to suggestions and criticism, you perhaps will be aware that many self-improvement professionals always insist on developing personal writing ability. This is not an issue to be taken lightly as what you write can be a magnet or a strong repulsive force.
Some vital points to note are that:
- You need to write to suit the expected users’ habits or expectations. What suits the baker is not what is fitting for the medical practitioner? You need to be contextual in your approach to suit your audience.
- On a universal note, blocks of text don’t fly on the web and the way to go is to break them down and intersperse them with images and line breaks.
- Use language that is concise and to the point so that users’ are not at a loss about what to do
- Develop a layout that is eye-friendly and not huddled up like a research report. Remember that the web is not the classroom.
- Stick to simplicity and many will say kiss and this means, keep it straight and simple.
This blog is listed under
Development & Implementations
and Digital Media & Games
Community
Related Posts:
Post a Comment
You may also be interested in
Share your perspective

Share your achievement or new finding or bring a new tech idea to life. Your IT community is waiting!

 Amy
Amy






