The Fundamentals of Responsive Website Design
What is responsive design?
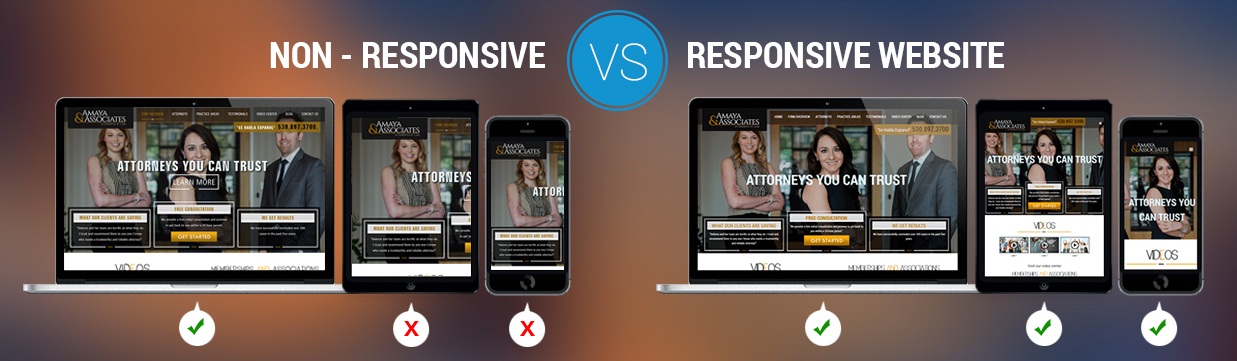
Simply put, responsive web design (RWD) is an approach that allows design and code to respond to the size of a device’s screen. Meaning it gives you the optimal viewing experience whether you’re looking at a 4 inch android mobile, your iPad mini or a 40-inch cinema display.
The best responsive Website Designing Company Bangalore essentially utilize fluid grids, flexible images and CSS styling to alter the site’s design and render it according to the width of the browser. For designers the ultimate goal should be to seamlessly tailor the UI and UX of a website design across different devices and platforms.

Why is responsive design so important?
If we designed and developed countless versions of a website that worked for every known device out there, the process just wouldn’t be practical time-wise and would be extremely costly! It would also render sites ineffective to future technology changes and make them nearly impossible to maintain. Responsive Web Design Companies Bangalore is an effective solution to future-proof your website.
What website dimensions should I design for?
There is no standard website size. There are hundreds of devices out there, and model sizes and screen resolutions change all the time. And each individual website attracts users on different devices. For example, you’re more likely to look at a recipe on your mobile device (when you’re in the kitchen cooking), and more likely to search for a Photoshop tutorial on your desktop (you know, when you’re trying to figure out how to do something in Photoshop).
Try designing at least 3 layouts
A responsive Website Design Company Bangalore should have at least 3 layouts for different browser widths. The specific numbers we cite are what we currently use at 99designs but are not hard-and-fast rules.
- Small: under 600px. This is how content will look on most phones.
- Medium: 600px – 900px. This is how content will look on most tablets, some large phones, and small netbook-type computers.
- Large: over 900px. This is how content will look on most personal computers.
Things to think about
- User experience is key: responsive design needs to be more than converting a desktop site into a mobile screen.
- Don’t design for the latest mobile device with a specific screen dimension.
- Engagement is the hierarchy of the layout is super important, especially on mobile.
- Flexible images are really important to designing a responsive website.
- Navigation is important on mobile.
- Design at least 3 versions for different browser widths.
Tools and resources
* Your web browser might seem like an obvious tool to use, but it’s the most effective resource to preview your designs on the web. Install a few different browsers to get a good range of feedback. Then start resizing the browser windows.
* Your mobile device is another obvious tool to use but really helpful to preview your designs on because it shows you exactly what your website will look like under those specific conditions.
* Fluid grids are based on designing a website layout on percentage values instead of set pixels. For instance the width of content on a desktop screen could be 930px, but you want to target the design down to 320px on mobile.
* Google’s resizer is a good resource to quickly preview your site on multiple devices.
* Media queries is a type of code that will get implemented into your site when it get’s built. It’s important to have in your code because it sets the conditions for the design to magically adapt to the size of the screen.
Other resources to get you started :
- The ultimate responsive web design roundup,
- 12 column fluid css grid system
- Guidelines for RWD.


 Bangalore
Bangalore






