Responsive Design Techniques - Mobile Design First Approach
People using internet from their mobile phone or any other such gadgets are increasing. It is soon possible browsing from desktops will be minimal, just for official purpose. In such case mobile first approach can prove very feasible for web designers and developers. The idea here is to create basic design which works well on mobile phones and then go on adding more design elements and features for tabs, laptops and desktop versions.
Constraints on Mobile Design
The world of mobile phones is unstable, diverse and at the same time restrictive. Screen size is the main constraint while designing layout for mobiles and smart phones. Another constraint is portrait and landscape orientation of these devices. Performance and limited bandwidth, mobile data-packs could be additional limitations. So it forces developers to create effective designs which convey main message rather than having fancy design patterns and heavy images. One positive thing to note here is that designer can put all focus on the main contents rather than peripheral design elements. The design can grow with the same main content layout for other bigger devices.
Using Desktop Version with Fluid Layout on Mobile

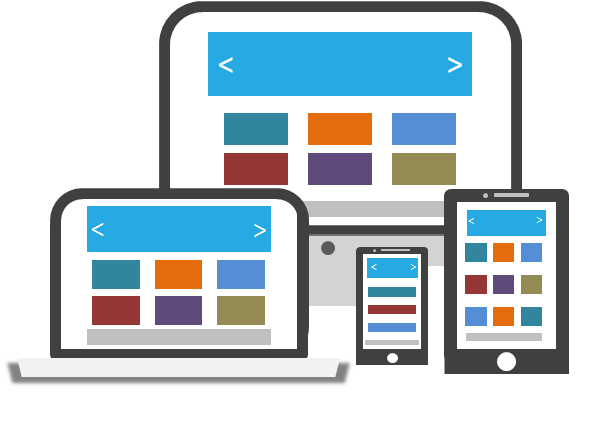
In the above templates, you can see blocks places in different ways for multiple devices.
Mobile First Approach
Mobile first approach should lead to define layout on the basis of content. Of course, what needs to be shown to user is of prime importance rather than how. Information or data should come to center-stage and complex design elements can be developed around the main content block. This can be very natural process of conveying website objectives to users. Mobile Design first strategy was presented by Luke Wroblewski where he highlighted the need to decide mobile design first when starting to new website. Progressive enhancements strategies can then add different design elements or layers of enhancements on the strong design layout. For using RWD as designer or developer, you need to change your traditional thinking process and think in a totally new perspective. It is time consuming process involving lots of planning, iterative executions and more time. But once your basic design with building blocks is ready, the construction and enhancements becomes very easy.


 Helios
Helios