How to Achieve the Ideal Balance between Design & Functionality with your Mobile App
When designing a mobile app, it’s easy to find yourself focusing on how good it looks as opposed to how well it works. Occasionally, a designer may go the other way and concentrate on the functionality of the app without giving much thought to its aesthetics. As it happens, neither method is the best course of option.
If you focus too much on User Interface (UI), the user will initially be delighted with the design but soon grow tired of the mobile app once they realise how difficult it is to use. If you focus too much on User Experience (UX), the user may enjoy the app at first before getting frustrated with the badly designed interface. If you want to success on the burgeoning mobile app market you need to the balance mobile app designand functionality; here’s how.
1 – When in Doubt, Simplify!
As a mobile app designer, you doubtless have hundreds of ideas but trying to shove everything on the screen will make your app as appealing as a Full Irish Breakfast that’s been put in a blender! Focus on providing users with only the most important information pertaining to the app.

Rule number one; make sure you only show the main task being performed on the screen at any one time. Rule number two; don’t force users to scroll endless through screens to reach their destination. Everything they need should be just a couple of swipes away.
2 – Embrace Familiarity
You may be tempted to create a mobile app design the likes of which has never been seen before. This is especially the case if it’s your first app. However, this is a massive risk because, despite embracing technological change, most people don’t like the unknown. If they don’t know how to use your mobile app, they’ll bin it.
As a result, you should design your app so that it offers a familiar feel (you can have a look at these beautiful mobile apps for inspiration). The majority of mobile interactions are performed with the thumb so make sure any buttons you include are large enough for the average human thumb. The most common gesture on apps are swiping, tapping, double tapping and dragging so design your masterpiece with this in mind.
3 – Don’t try to be too clever
The human brain only has a finite supply of cognitive resources at its disposal so don’t drain a user’s brain by forcing them to use too much grey matter to navigate. No matter how incredible the design or ‘groundbreaking’ the app, if the average user can’t figure out how to use it in a matter of seconds, they will quit.

As a result, a look at the needs of your target audience is in order. What is the purpose of the app? Do you want to make it easier for people to order takeaway or a quick and easy online banking solution for example? The next step is to determine what your target audience wants to accomplish with the app so you can deliver the relevant feature ASAP.
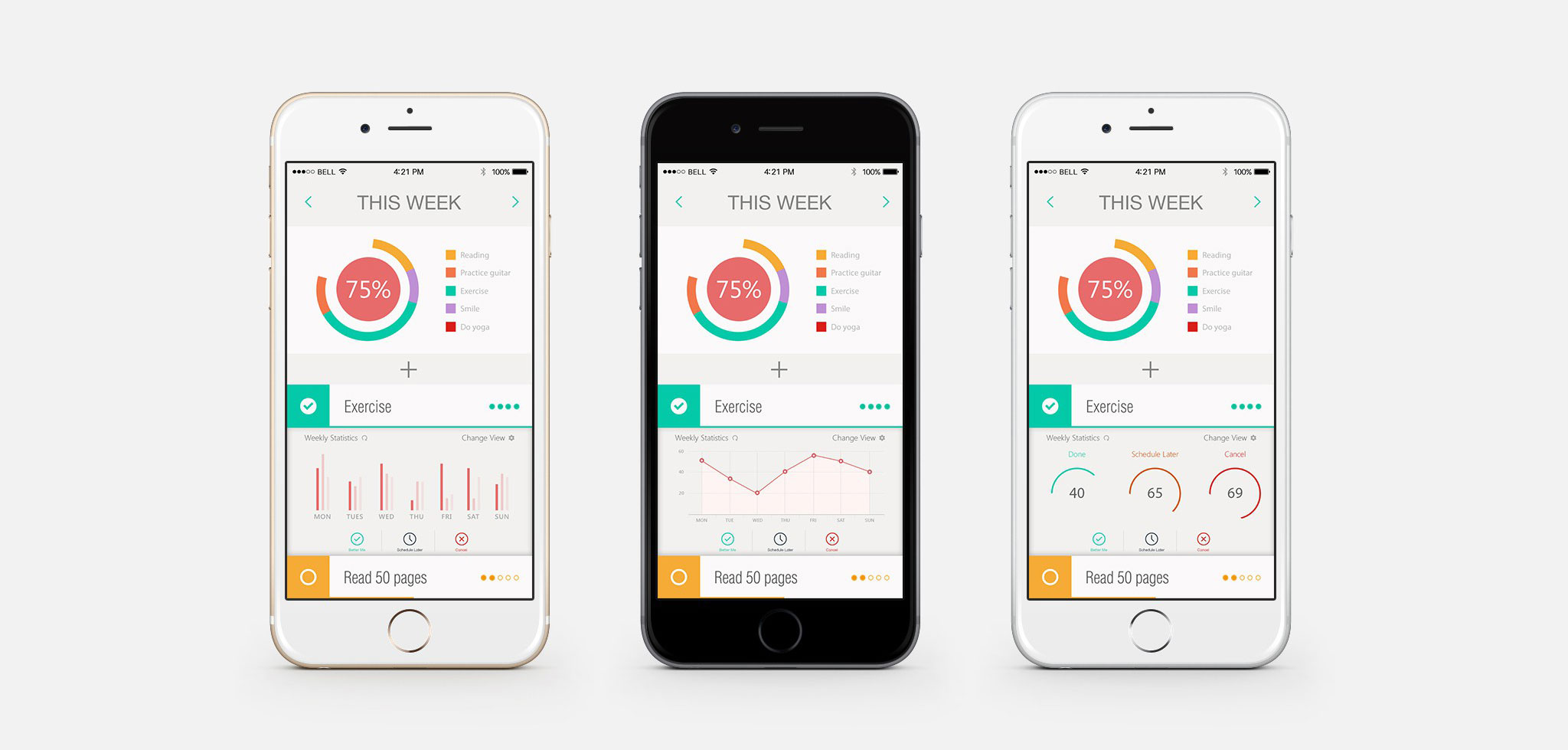
If your app has quite a bit of information, use different techniques of dividing complex data into bite-sized chunks. A perfect example is the increase in the usage of ‘card’ design to structure content. One of the best things about card design is that the information on the screen looks great no matter what device is being used. You could also add a ‘Getting Started’ guide if your app is particularly complicated.
4 – It’s all in the Presentation
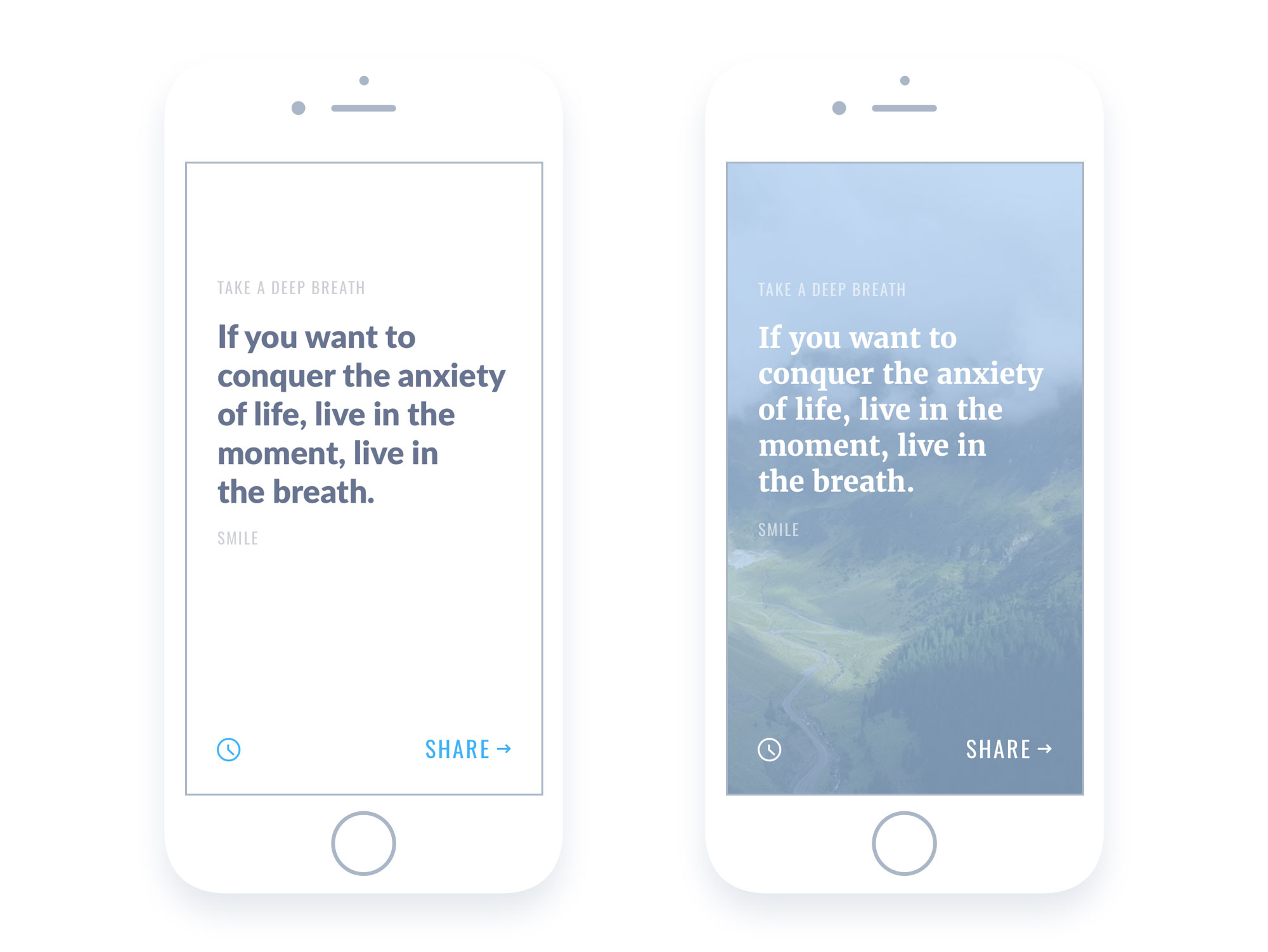
Never underestimate the role of typography when it comes to great mobile app design and functionality. If you use the wrong typeface, the app could quickly become a hideous mess. Not only will users find it hard to navigate the app since they won’t be able to read the text, it will look terrible.

Never thoughtlessly copy a typeface from a desktop app as it probably won’t look as good on a mobile device. When it comes to mobile app typefaces, choose simple versions such as sans serif or fonts with rounded edges which mix especially well with a minimalist design.
You should also consider replacing blocks of text with graphics or icons to retain that all-important ‘interactive’ feel. With plenty of white space, attractive typeface and easy to find CTAs, you can combine great mobile copywriting with fantastic design.
Conclusion
Don’t make the mistake of focusing on design so much that the end result is a difficult to use or worse still, pointless mobile app. Likewise, don’t invest so much time on functionality that the design looks like it was pulled from the Super Nintendo. If you follow the tips above, you should be able to design a mobile app that’s as nice to look at as it is to use. As the mobile app market is incredibly saturated, the onus is on designers to create the ideal blend of design and functionality so get to it!


 Camille
Camille