Tips For Photoshop(PSD) web design
The reality is that just knowing the basics of Photoshop is sufficient for web design heroics. What if we took a step back from adding noise and insetting text to evaluate our efficiency using Photoshop?

Too simple for you, Level 42 PSD Sage? Not your cup of tea, Fireworks Fanboy? I beg to differ.Website Development Bangalore
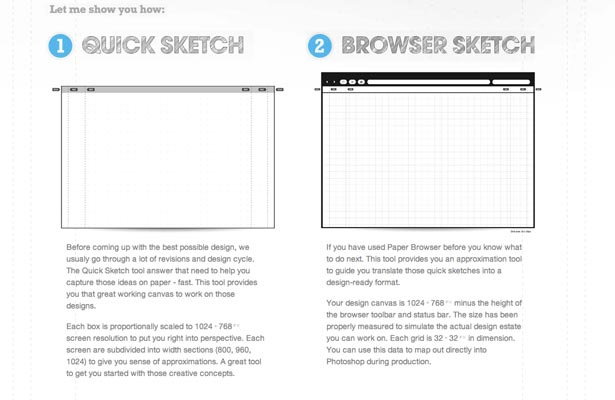
01. Sketch First:

Ironically, the most essential Photoshop tip doesn't even involve turning on your computer. I can guarantee you'll spend less time playing around with layout by doing some sketches. Buy a solid sketchbook or print out your own templates and go to town doing some rough layouts. Then translate those sketches in Photoshop.
02. Use a Grid System:

Alignment and relationship of size are two attributes your designs should address. Set yourself up with a grid system from the get-go. Most grid systems have PSD templates with guides for columns and gutters. Here's a bunch: 960px, 978px, 1140px.Website Designing Companies Bangalore
03. Turn on Snapping:
There truly isn't anything worse than to be off by one pixel. Turn on snapping by going to View>Snap and then View>Snap to>Guides. If you've implemented a grid system, snapping to guides is genius. With less squinting at the screen, you won't need those trendy designer glasses.
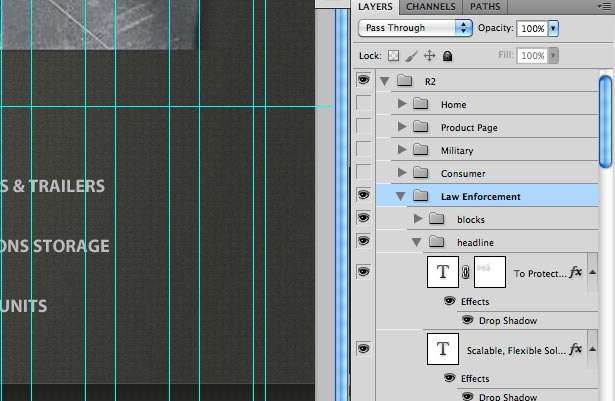
04. Organise your PSD:

Is it a pain to name your layers and put them in folders? Sure. Most designers buy in to the logic that you'll spend more time doing so, but there are reasons that's not true. If you work by yourself, you'll save time searching for things later on. If you work with others, you'll be doing them a favour when they search. If you name layers as you go along, it's not hard to keep up with it as opposed to doing it after.
05. Master shortcuts
The key to Photoshop stardom is efficiency. It's not just knowing how to do something, but how to do something quickly so that you're using valuable time executing a function. Some specific shortcuts to know? Start with Save for Web: Cmd+Opt+Shift+S, Image Size: Cmd+Opt+I, Canvas Size: Cmd+Opt+C. Don't forget Levels: Cmd+L, and Hue/Saturation: Cmd+U.
06. Be Subtle - Everything in Moderation:

As Web Designers Bangalore, we tend to discredit our audience's ability to perceive the effect we're trying to achieve. So our response is to add too much noise, make harsh gradients and use too much contrast. The perfect blend is when you use effects with some grace, and, more importantly, self control.
07. Keep Integral Shapes Vector Smart Objects:
There's nothing worse than going to 'make the logo bigger' and realising you can't because it's a rasterised graphic in your PSD, or trying to resize a button only to find that it's no longer a shape. The solution is to keep these shapes in vector format, and you can do that by importing them as Vector Smart Objects or converting them to Smart Objects before you rasterise them.
08. Use Masks Intelligently:
Globalising masks makes for some sweet Photoshop efficiency. For instance, if you have five slider images in your design, group them and put a mask on the folder instead of each individual layer. It's a far superior solution than sifting through 20 masks, not knowing which ones do what.
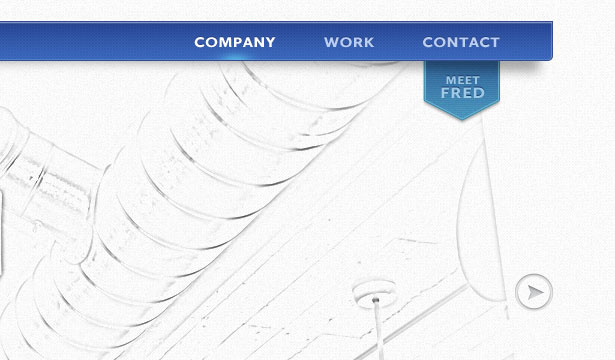
09. Perceive Drop Shadows Accurately:
Piggybacking on the last tip, the sign of an Website Designers Bangalore is when you see drop shadows far too dark. It translates that the object is under a spotlight. Probably not the case. Be sure to decrease the 09. opacity, and better yet, use a colour that's a dark hue of the background behind it instead of black.
10. Teach Yourself the Pen Tool:
It's worth the time to get good at using the pen tool. It's one of those things we tend to avoid, but if you want to pull off some crisp masks or add illustration to your designs, the pen tool is your weapon of choice. Brush up your skills with this tutorial.
11. Be Original and Fight Trends:
The good news is that we web designers have used Photoshop to create some beautiful techniques. That's also the bad news, because we're prone to copy one another's new hotness. Photoshop's a wonderful tool, but use with care. Just because you can put a gradient on something doesn't mean you should. Experiment with the settings and start your own trends.
ALL THE BEST
Web Design
Adobe Photoshop


 Zinavo
Zinavo






