Three Most Common Web-Development Mistakes
Published on 19 October 16
1
1
The web is full of tips and tricks to develop a website that offers great user-experience and easy navigability. Yet, developers do end up making mistakes at times. In this blog, web-development experts in Lebanon spell out the most common mistakes that developers tend to do along with the tips to avoid these mistakes.
Each Page of the Website Needs to be Refreshed
It can be extremely irritating for the end-user to refresh each page before it gets loaded. In case, the user is in hurry, he might just switch to another website offering similar product, services or information. Even if the pages require a brief resetting period, it is still going to go against the expected level of user-experience.
How to avoid? - Decide on whether posting back to the server is actually required. If not, you may use the client-side script to get an immediate outcome when there’s no dependence on server-side resources. Or else, you may use AJAX technique or an SPA (Single-Page Application). Check popular JavaScript frameworks/libraries such as Angular JS, JQuery to know how to use these methods.
It can be extremely irritating for the end-user to refresh each page before it gets loaded. In case, the user is in hurry, he might just switch to another website offering similar product, services or information. Even if the pages require a brief resetting period, it is still going to go against the expected level of user-experience.
How to avoid? - Decide on whether posting back to the server is actually required. If not, you may use the client-side script to get an immediate outcome when there’s no dependence on server-side resources. Or else, you may use AJAX technique or an SPA (Single-Page Application). Check popular JavaScript frameworks/libraries such as Angular JS, JQuery to know how to use these methods.

Designing a Website Incompatible to Cross-Device Usage
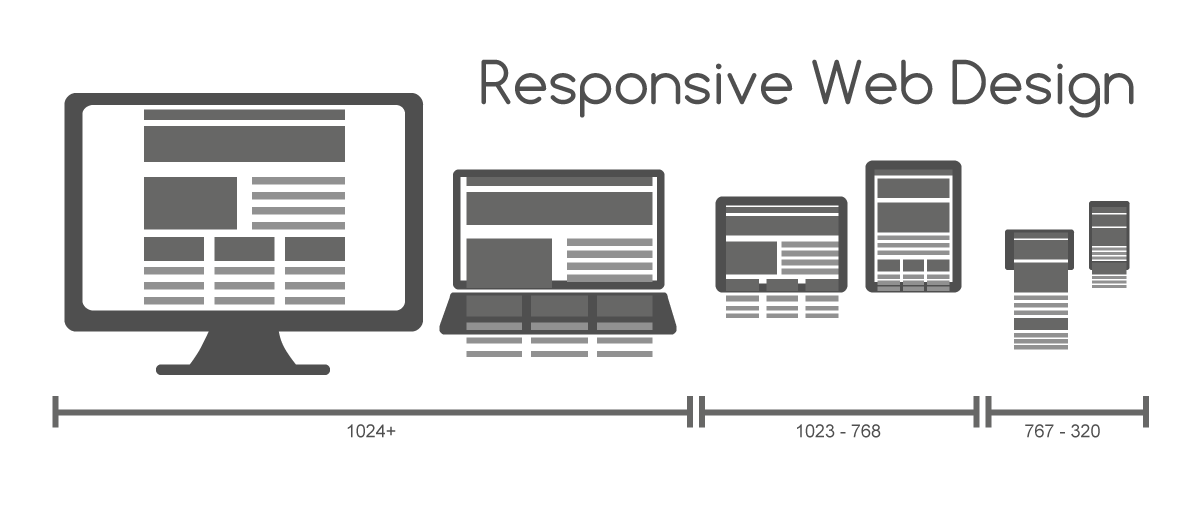
All the elements of your website should look as clear and legible on a mobile/tablet, as they look on a monitor screen. With each passing day, people are choosing to access the web on hand-held devices. This means that the websites which are being created ought to be compatible for multi-device usage; otherwise user-experience is going to be affected adversely.
How to avoid? - According to Microsoft Developer Network, Three key technical features are the heart of responsive Web design:
All the elements of your website should look as clear and legible on a mobile/tablet, as they look on a monitor screen. With each passing day, people are choosing to access the web on hand-held devices. This means that the websites which are being created ought to be compatible for multi-device usage; otherwise user-experience is going to be affected adversely.
How to avoid? - According to Microsoft Developer Network, Three key technical features are the heart of responsive Web design:
- Media queries and media query listeners
- A flexible grid-based layout that uses relative sizing
- Flexible images and media, through dynamic resizing or CSS

Adding too Many Difficult-to-Discover Pages
Creating pages with useful content is a good strategy to get your website ranked on SERPs. But, this step loses its relevance when the developer adds too many pages without providing any hints to the search engines. It is important to implement accessibility features as difficult-to-discover pages receive a few or no visits.
How to avoid? - One of the easiest ways to check your page for accessibility is to send it through an accessibility validator. Accessibility validator checks your HTML and re-displays the page with images as annotations to help you see where your page might be inaccessible. Many will check both browser compatibility problems and disability access problems. says About Tech. Ensure that tags are added to add clarity to a page with keywords and description. Further, adding an alt="your image description" attribute in each of your img or area tags makes for a better accessibility experience.
Creating pages with useful content is a good strategy to get your website ranked on SERPs. But, this step loses its relevance when the developer adds too many pages without providing any hints to the search engines. It is important to implement accessibility features as difficult-to-discover pages receive a few or no visits.
How to avoid? - One of the easiest ways to check your page for accessibility is to send it through an accessibility validator. Accessibility validator checks your HTML and re-displays the page with images as annotations to help you see where your page might be inaccessible. Many will check both browser compatibility problems and disability access problems. says About Tech. Ensure that tags are added to add clarity to a page with keywords and description. Further, adding an alt="your image description" attribute in each of your img or area tags makes for a better accessibility experience.
There goes a saying that too many small mistakes will make it a big one. Hence, keep in mind the pointers to develop a website with minimum number of possible glitches.
This blog is listed under
Development & Implementations
Community
You may also be interested in
Share your perspective

Share your achievement or new finding or bring a new tech idea to life. Your IT community is waiting!

 Yasmine
Yasmine







Thank you for sharing the tips. They are indeed helpful.