Top 5 JavaScript Trends You Should Track in 2018

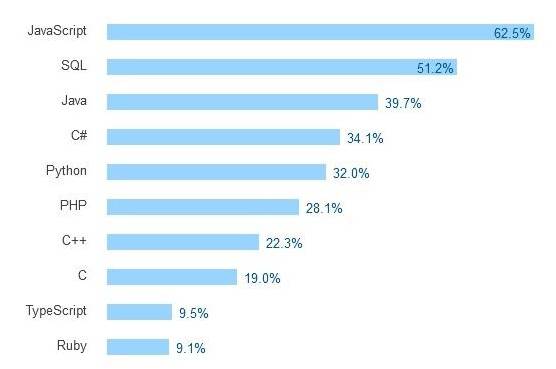
With Node.js enabling JavaScript developers to write server-side code, this welcome transformation of a client-side scripting language has augmented JavaScript capabilities to new dimensions. No wonder JavaScript remains the most popular programming language in 2018! Well, not my words, as revealed by the StackOverflow 2017 survey. Let the data do the talking!

However, the popularity of any language is affected by the emerging trends and therefore, JavaScript developers should watch out for the current trends that could help them stay relevant in 2018 and beyond. Here are top 5 JavaScript trends that deserve your attention for you to stay ahead of the game.
#1 Increasing synergy between JS frameworks and decoupled CMSs

With seamless user experience being a crucial factor in the success of your branding, there has been a considerable increase in the usage of decoupled website. Unlike traditional websites wherein administrative back-end and customer facing front-end co-exist, in decoupled websites both the sides exist as separate entities.
Decoupled architecture enables web development experts to leverage client-side JavaScript frameworks like Vue.js or Angular in order to create more interactive web applications as well as render multi-channel publishing.
For instance, many developers are using Vue.js to tame decoupled Drupal in order to create rich web experiences. Here’s why:
- It allows you not to remain constrained by the themes packaged with whatever CMS you are using. You can rather use your favourite JavaScript framework to create more options with your CMS.
- You can form a potential security barrier by separating the back and front-ends, because your decoupled CMS is less likely to be compromised.
- Once you isolate the back-end code from the supplied front-end code, it should provide you with some hardening and hence less upgrading requirements.
- In a decoupled website you are dealing with a much leaner codebase as you are keeping your live site off the pre-packaged themes. As a result, the site load time is quite faster due to the reduction in code bloat.
#2 Enterprises will lean towards MEAN stack

With more and more enterprises opting for isomorphic applications, i.e., utilizing a single programming language to write both the client-side as well as server-side, MEAN stack is gaining prominence in web development.
MEAN is a fullstack JavaScript framework which stands for:
MongoDB : It is a robust NoSQL database which efficiently handles massive volumes of data enabling businesses to become more scalable and agile.
Express: It is a node.js web application framework that offers a robust set of features to build various types of applications like single, multi-page and hybrid web applications.
AngularJS: This JavaScript framework by Google lets you use HTML as a template language and thus allows you to develop a rich application quickly.
Node.js: This is Chrome’s JavaScript runtime which allows you to write code on server-side and build scalable, fast and network applications.
This is not all, the stack also includes other technologies such as Gulp, WebPack, GraphQL , etc.
GraphQL is also catching attention of developers despite being around for a short period of time. Unlike typical REST APIs, which require loading from multiple URLs, GraphQL APIs enable you to get all the data that your app requires in a single request. As a result, GraphQL is gaining popularity among developers as a programming language for API. Therefore, if your app is using GraphQL then even if your target audience has access to slow mobile network connections, your app will respond quickly.
#3 Reason will win hearts of developers

With features enabling you to write simple, fast and safe code, Reason is equipped with all the good reasons to win over developers. It allows you to leverage both JavaScript and OCaml ecosystems in addition to use packages from NPM/Yarn without any friction.
Guess what? You can also include a snippet of raw JavaScript when you are learning the language. This interoperability with JavaScript has attracted many users as you can easily integrate Reason with ReactJS via Reason-React binding.
Currently, many reputed brands including Facebook, Facebook Messenger, Wow Air, Viska, Beopinion and Social Tables are using Reason for creating flexible and fun web experiences with minimum hassle.
#4 Angular will continue dominance in the framework space

Google’s Angular has been effectively addressing the challenges related to single-page application development and also boasts of a rich supporting community. Two key advantages of this front-end framework are two-way data binding and dependency injection features.
However, the steep learning curve of Angular has always been a barrier to its adoption. Moreover, front-end development experts are required to learn Typescript in order to use Angular 2 which also adds to its learning curve.
The good thing about TypeScript is that it would allow you to divide your application into multiple modules and then use components for integrating these modules.
With the increasing focus of enterprises on progressive web apps, the popularity of Angular is not to fade away anytime soon.
Moreover, Microsoft had already ceased development work on Silverlight, and the tech giant is working together with Google on Angular 2 framework. This also hints at the mass adoption of Angular by the developer community. Furthermore, Microsoft affirms on their official site that AngularJS is a great framework for building JavaScript applications for both mobile and web.
#5 More and more enterprises will pick Progressive Web Apps

Since Google announced the concept of Progressive Web Apps (PWAs) in 2015, many businesses have already leveraged this technology to engage their audience by delivering great user experience.
PWAs are basically websites that appear like native mobile apps and can also work offline; thanks to service workers! A service worker is a script that runs in your web browser and manages caching for an application, thus offering you offline access of PWA. You can also save shortcut of a PWA on your home screen.
Interested in developing PWAs for your business? There is welcome news for you! Angular 5 is released with support for building PWAs and has service workers build into the framework.
The best thing about PWAs is that it delivers intuitive user experience like native apps without you having to download it because it is basically a website which progressively behaves as an app. Big brands like Forbes, Twitter, Washington Post and others have created PWAs so that they do not lose market due to slow mobile network as well as highly competitive app marketplace.
Final words!
The aforementioned JavaScript trends are directly connected with the emerging trends in the mobile and web app development industry. Keeping pace with these emerging trends would ensure that they stay relevant in the industry and also manage to remain ahead of the game.
JavaScript


 PoliDey
PoliDey






