Headless Web Development: Everything You Need to Know
Now these days, "Headless" website architecture is gaining immense popularity among web developers and users. Nearly almost every developer, I have talked to, is excited about the potential of headless web development aka decoupled architecture. No doubt, this new model of web development allows breakthrough user-experiences.
There is nothing haunted or supernatural about the idea of a headless sites, so there is no need to apprehensive about this concept. The concept is not new, and is widely known as running decoupled architecture.
The term Headless website refers to a situation where:
- A traditional database-driven content management system which editors use to maintain the website content, usually via the same old admin interface.
- The site content is available via a web-service API, typically in a RESTful manner as well as in a mashup-friendly format like JSON.
- The end-user experience is delivered by a Javascript application rendering the output of this API into HTML, frequently making use of a modern application framework like Backbone, Ember, Angular, or Knockout.
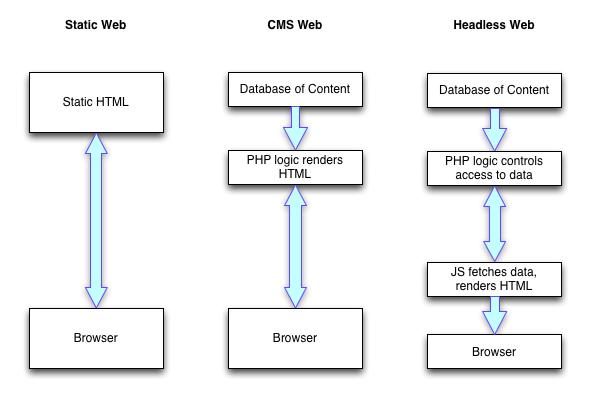
Practically, it gives an added layer of abstraction between your consumer and your site, extending an existing trend. The rise of CMSs introduced a separation of display and content on the back-end starting over 10 years ago; the headless web continues this development:

The new headless model is being used today by many web development companies in both WordPress and Drupal, and future releases will deepen its support. WordPress 4.0 will soon have a JSON REST API built-into its core, as does Drupal 8.0.
Benefits of Headless Model
The headless model provides a number of benefits by shifting responsibility for the end user experience completely into browser. Some other benefits of headless model are:
Set front end web developers free from the structures of the back end. Headless website development eliminates div-itis and gives front-end experts full control over the experience of user using their native tools.
Headless website design improve the website by shifting display logic to the client-side and streamlining the back end process. An app accentuated content delivery might be more responsive than one assembles entirely formatted responses depending on the complex rules.
One can develop true engaging experiences for users by utilizing one’s site to power completely functional in-browser programs. The back-end gets the system of record and state machine, however back-and-forth interface happens real-time in the internet browser.
Conclusion:
Headless website development has a great potential to unleash the latent power of front-end developers in order to deliver more responsive, faster, and richer user experiences. But, it is useful and effective only when you consult through right web development company which has sufficient experience and manpower for develop these kinds of websites.


 Mark
Mark